
HTML:
CSS:
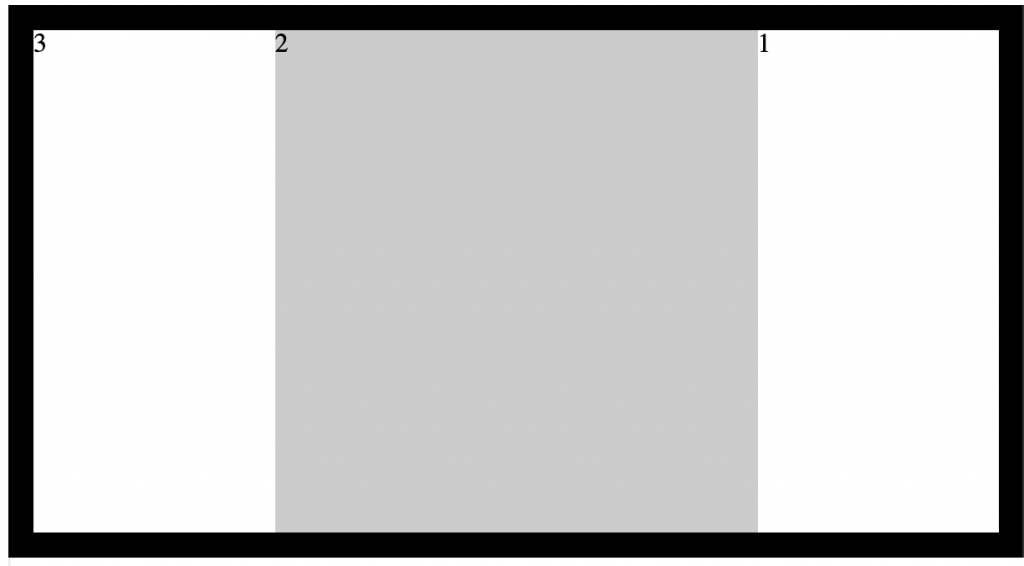
.flex {
display: flex;
height: 300px;
padding: 15px;
background-color: black;
flex-direction:row-reverse;
}
.item {
flex: 1;
background-color: #fff;
& + .item {
//margin: 15px;
}
}
.flex-2 {
flex-grow: 2;
flex-shrink: 1;
flex-basis: 0%;
// 請修改這三個值試試看
background-color: #ccc;
}
